DIY.Pro模板广告设置教程! - 大咖技术
前言:
随着时间的流逝,代码一行行的被敲打出来!距离模板问世已经有7天啦!据统计购买模板的站长已经有100+了,你还在等待什么?目前模板一次比一次的更新更好,价格也再一次比一次上升(除了节假日),为了能让各位站长体验的更好,将访客尽可能转化为最大的利益化,我们位各位购买我们的用户(站长)全方位设计了最佳的广告位!有关广告位的设置和代码我已经写在下面了!~
广告位:
请以下面的更新时间为准!
ID:1

代码:
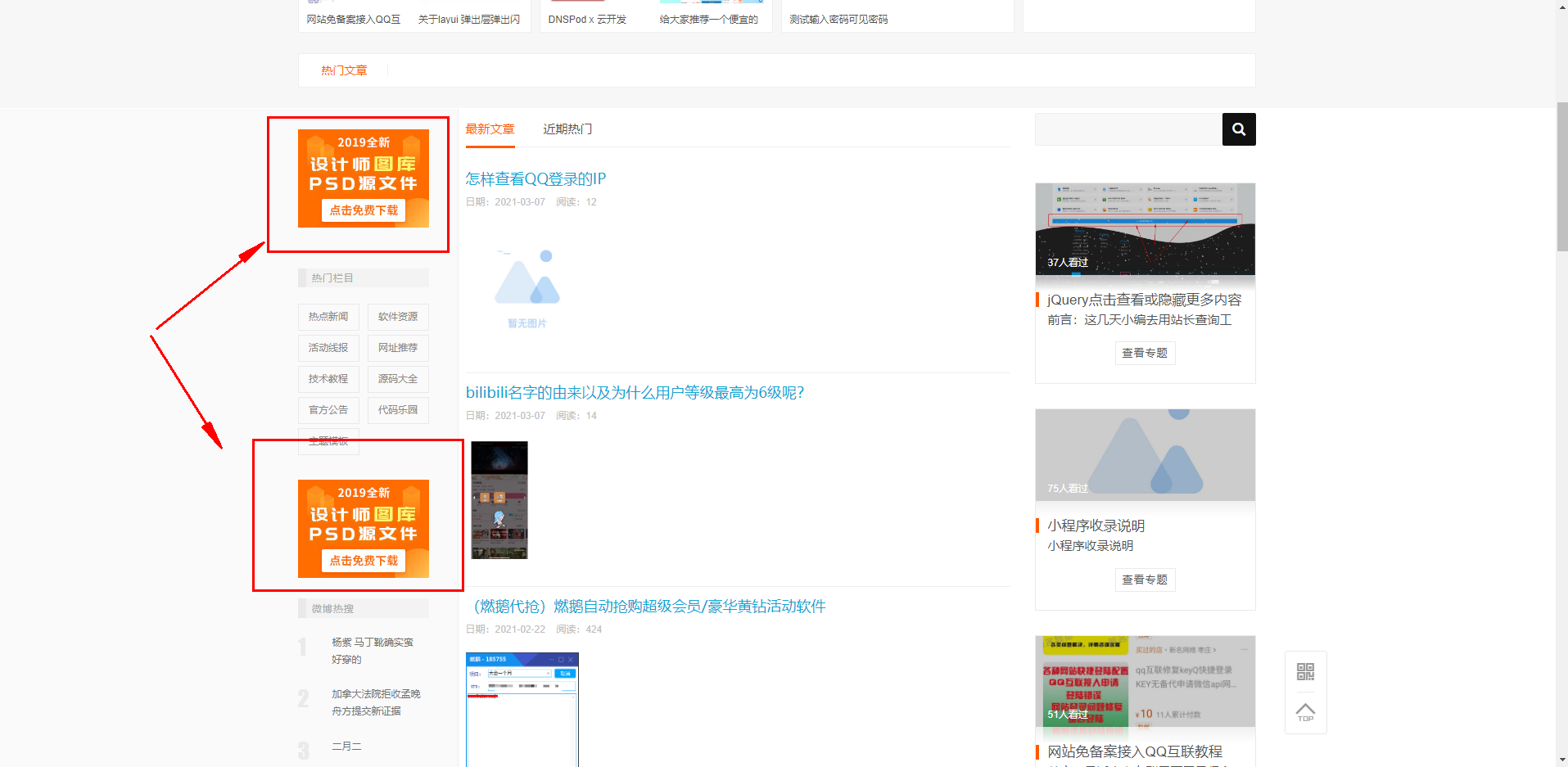
<div class="side-ll zdy-ll"><div class="title-ll"><p></p><h3>赞助商广告位</h3></div><ul><div style=" margin-top: 2px; padding: 5px; line-height: 30px; border: solid 2px #09f; "><a href="/dans/2.html" target="_blank" title="立即赞助!"><img src="//cdn.itdka.cn/2021-02-11_6025183d5a3b9.jpg" alt="求包养!" width="335"></a></div></ul></div>
<p style=" margin-bottom: 8px;"><a href="/dans/2.html" rel="nofollow" target="_blank"><img src="/uploads/20201213/a3ff4c1e8c74342772d7503f62d2923a.jpg" alt style="height: 51px;" /></a></p>ID:5

代码:
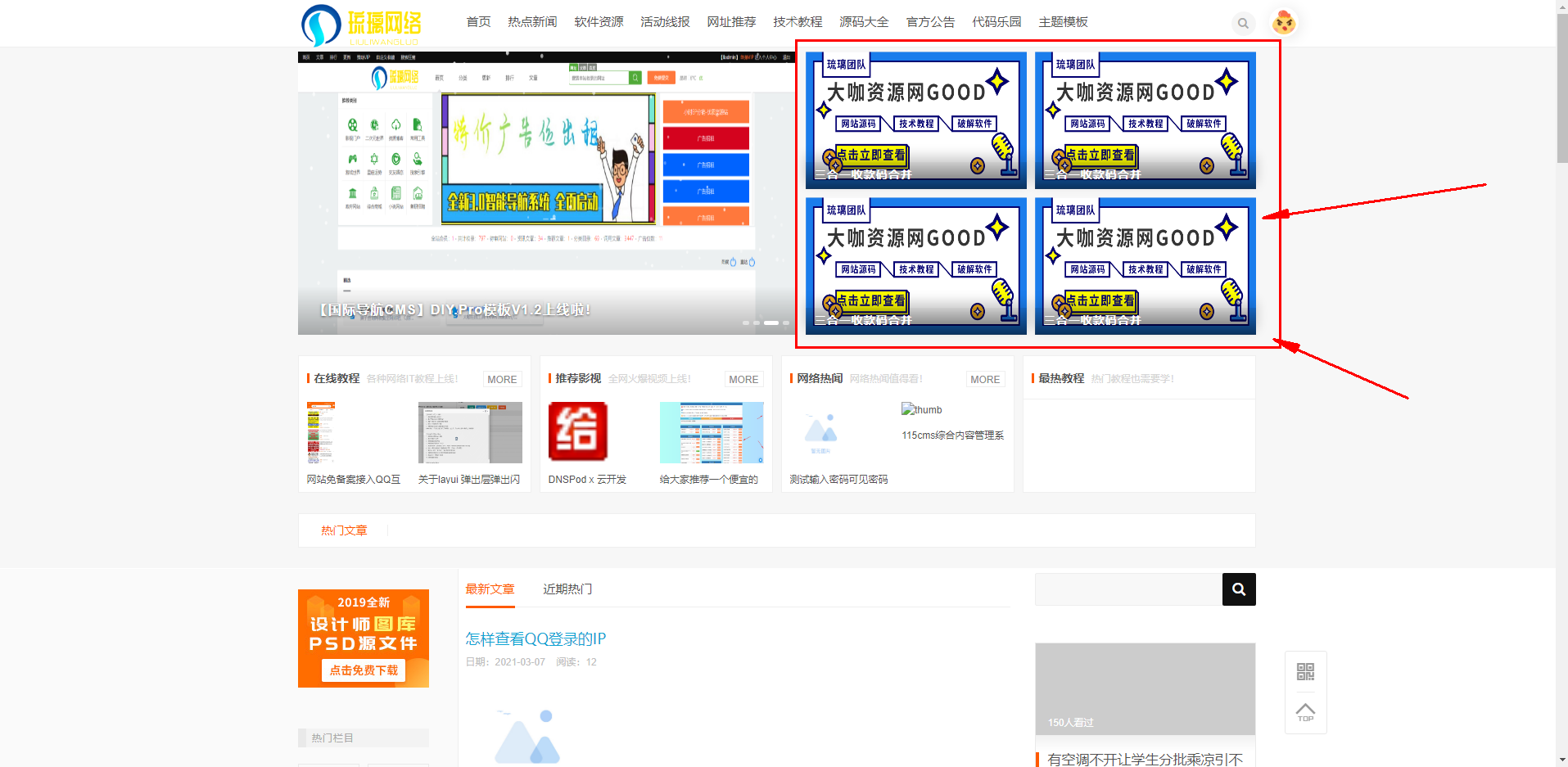
<div class="col-xs-6 item2sub"><a href="/dans/2.html" target="_blank"><img src="http://zy.itdka.cn/zb_users/upload/2021/02/202102211613912754328432.png" alt="广告招租" style="height: 168px;"><strong>广告招租</strong></a></div>
ID:6

代码:
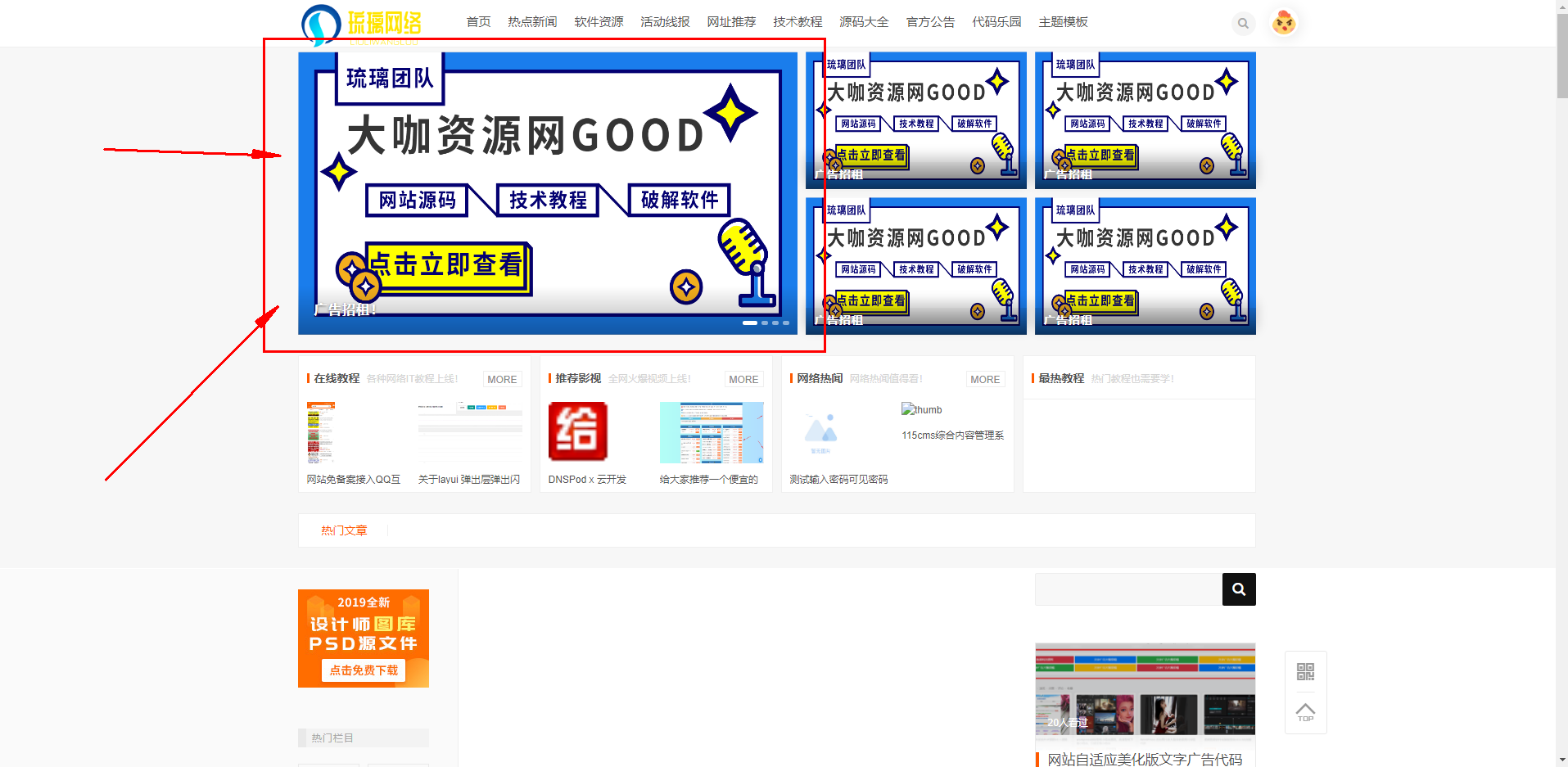
<li><a href="/dans/2.html" target="_blank"><img src="http://zy.itdka.cn/zb_users/upload/2021/02/202102211613912754328432.png" alt="slide" ><h3>广告招租!</h3></a></li>ID:7

代码:
<a href="/dans/2.html" target="_blank" class="has_border bdEvent" ><img alt="uisdc" src="https://image.uisdc.com/wp-content/uploads/2019/06/uisdc-qtu-banner.jpg"></a>
|
你来打破0评论