jQuery点击查看或隐藏更多内容功能【直接包含div层】 - 大咖技术
前言:
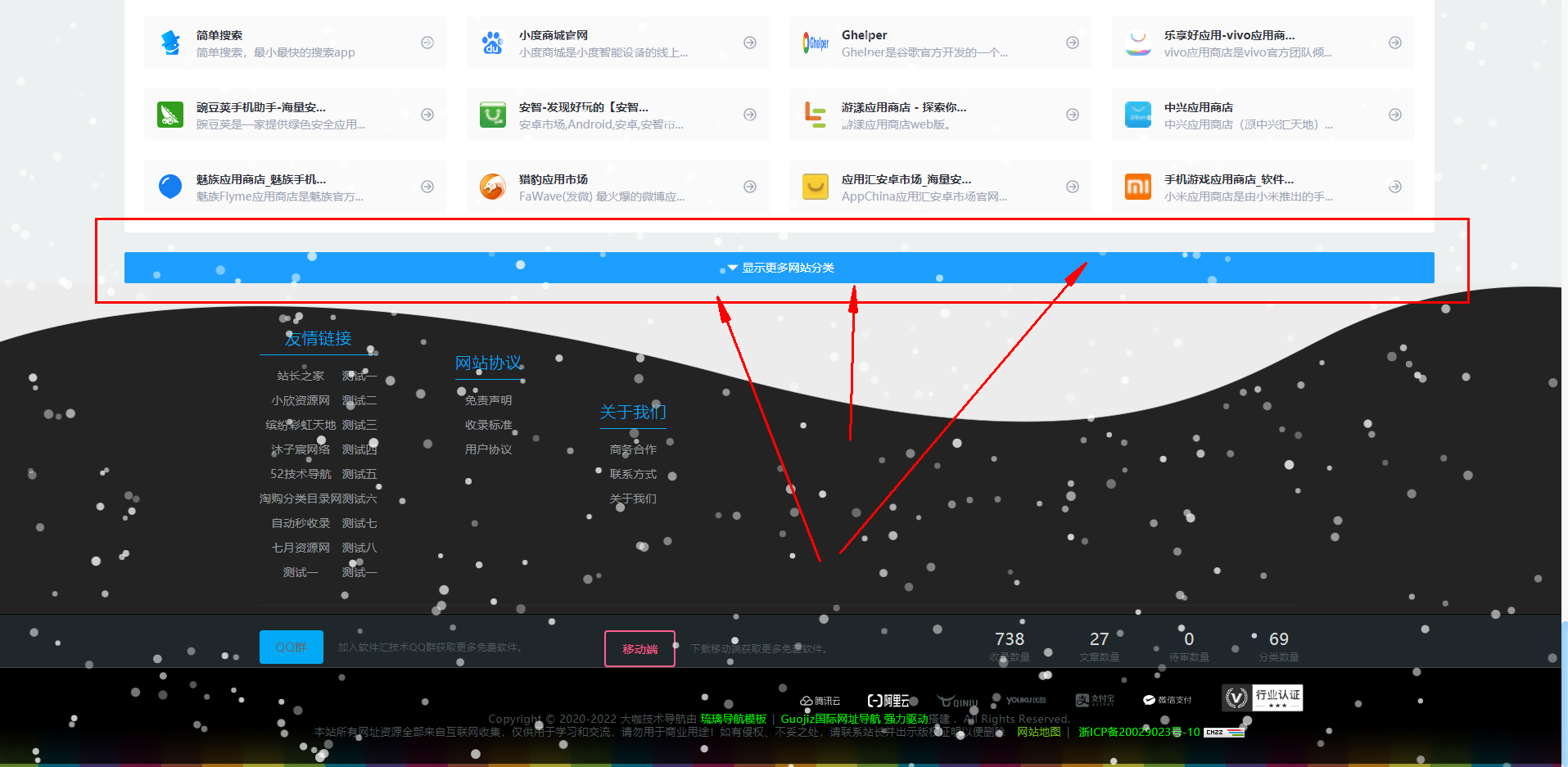
这几天小编去用站长查询工具查询网站时,发现本站(大咖技术导航)一直未被百度收录,于是我想到了网站SEO,所以发现我的网站首页屏数和内容过多了,于是我想到了一个好办法,那就是利用”点击查看更多功能来实现隐藏一部分内容,于是处于小白的我。研究了一天,终于实现了这个功能!看图:

话不多说,直接开始教程!
实例教程:
本文实例为大家分享了jQuery点击加载更多效果的具体代码,供大家参考,具体内容如下
 li标签
li标签
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery showMore 显示更多title>
<script type="text/javascript" src="js/jquery-1.8.3.js">script>
<script type="text/javascript" src="js/jquery.showMore.js">script>
head>
<body>
<ul class="showMoreNChildren" pagesize="5">
<li>ali>
<li>bli>
<li>cli>
<li>dli>
<li>eli>
<li>fli>
<li>gli>
<li>hli>
<li>ili>
<li>jli>
<li>kli>
<li>mli>
<li>ali>
<li>bli>
<li>cli>
<li>dli>
<li>eli>
<li>fli>
<li>gli>
<li>hli>
<li>ili>
<li>jli>
<li>kli>
<li>mli>
ul>
<ul class="mynews" pagesize="4">
<li>news 11li>
<li>news 12li>
<li>news 13li>
<li>news 14li>
<li>news 21li>
<li>news 22li>
<li>news 23li>
<li>news 24li>
<li>news 31li>
<li>news 32li>
<li>news 33li>
<li>news 34li>
ul>
<script type="text/javascript">
//调用显示更多插件。参数是标准的 jquery 选择符
$.showMore(".showMoreNChildren,.mynews");
script>
body>
html>JavaScript code(JS代码)
(function () {
var showMoreNChildren = function ($children, n) {
//显示某jquery元素下的前n个隐藏的子元素
var $hiddenChildren = $children.filter(":hidden");
var cnt = $hiddenChildren.length;
for (var i = 0; i < n && i < cnt ; i++) {
$hiddenChildren.eq(i).show();
}
return cnt - n;//返回还剩余的隐藏子元素的数量
}
jQuery.showMore = function (selector) {
if (selector == undefined) { selector = ".showMoreNChildren" }
//对页中现有的class=showMorehandle的元素,在之后添加显示更多条,并绑定点击行为
$(selector).each(function () {
var pagesize = $(this).attr("pagesize") || 10;
var $children = $(this).children();
if ($children.length > pagesize) {
for (var i = pagesize; i < $children.length; i++) {
$children.eq(i).hide();
}
$("显示更多").insertAfter($(this)).click(function () {
if (showMoreNChildren($children, pagesize) <= 0) {
//如果目标元素已经没有隐藏的子元素了,就隐藏“点击更多的按钮条”
$(this).hide();
};
});
}
});
}
})();上面的就是全部代码了!
注意:
1.如果想要隐藏的东西的代码全部是div层,可以将上面的li改为div,我试过了是可以的!
2.如果网页上出现了代码冲突,你可以试着改一下容器(标识代码)
后言:
本此教程就结束了,有什么问题可以评论下面的评论区,小编我看到会帮你看一下的!
 关注我们永远不迷路!
关注我们永远不迷路!

你来打破0评论